Si diseñas sitios web o estás empezando en esta aventura. Google Chrome es el navegador que espero estés usando ya que en un gran porcentaje es el navegador que usarán los usuarios de un sitio web. Además que podrás instalar extensiones que te harán la vida más fácil al diseñar sitios web.
A continuación verás mis extensiones favoritas para el diseño web en Google Chrome.
1. Colorzilla
Es una extensión que comenzó en Firefox, pero ya lo tenemos hace un tiempo en Google Chrome.
Principalmente con ColorZilla puedes seleccionar el color, en formato hexadecimal, desde cualquier punto del navegador, ajustar rápidamente este color y pegarlo en otro programa.
Además esos colores se quedan guardados en un historial que puedes luego revisarlo, por si quieres obtener de nuevo ese color que te gustó de aquella web.

Clic aquí para descargar Colorzilla
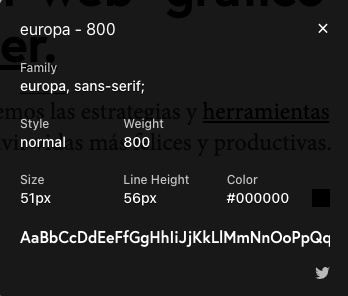
2. WhatFont
Para los amantes de las tipografías, esta extensión es un básico.
Puedes analizar las fuentes que utilizan tus webs favoritas y si tienes suerte puede que sean de Google Fonts, con el cual es mucho más sencillo conectarlo para usarlo con nuestros sitios web o también descargar y utilizarlos en nuestros diseños.

Al utilizarlo y seleccionarlo en la tipografía que queremos analizarlo, nos da el detalle de: tamaño, peso, altura de línea, estilo y color. Es buena estrategia para aprender a analizar webs de referencia y ver que tamaños están utilizando entre sus titulares y descripciones.
Clic aquí para descargar WhatFont
3. GoFullPage
Hace capturas de pantalla ya sea en tu PC o Mac es algo fácil si eres un usuario que suele utilizar el ordenador. Pero. ¿Qué pasa cuando tienes que hace la captura de una página web que es verticalmente largísima? Ahí vienen los problemas y podríamos hacerlo haciendo la chapuza de hacer scroll y capturar sucesivamente.

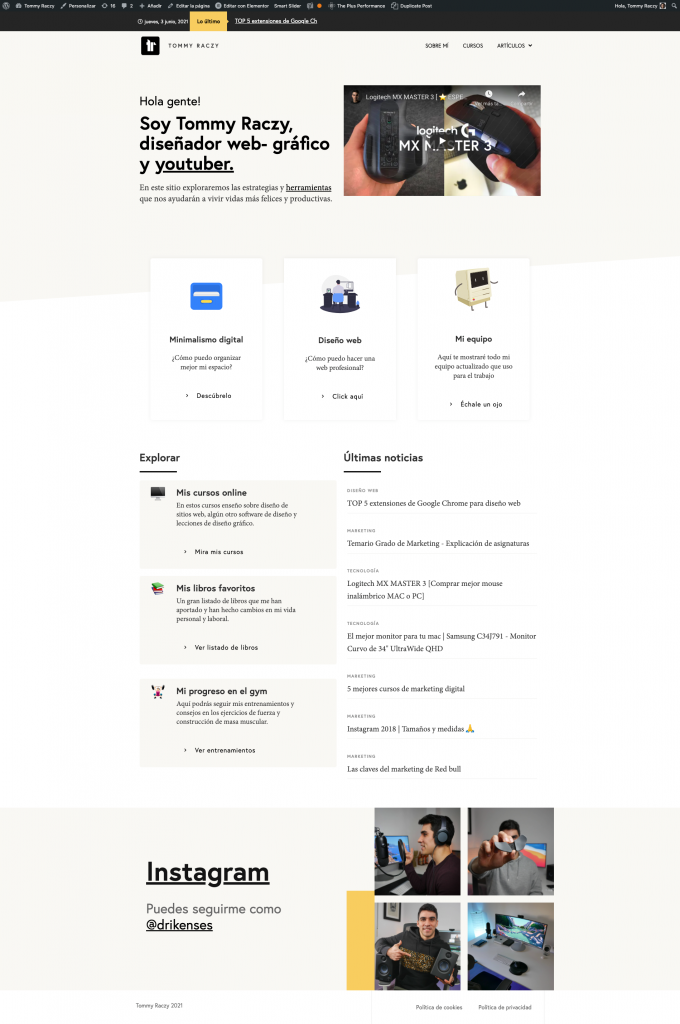
Con esta extensión GoFullPage, puedes con un simple clic capturar en su totalidad una página web para luego descargarlo en .png o .pdf y realizar apuntes si fuera necesario.
Clic aquí para descargar GoFullPage
4. Page Ruler
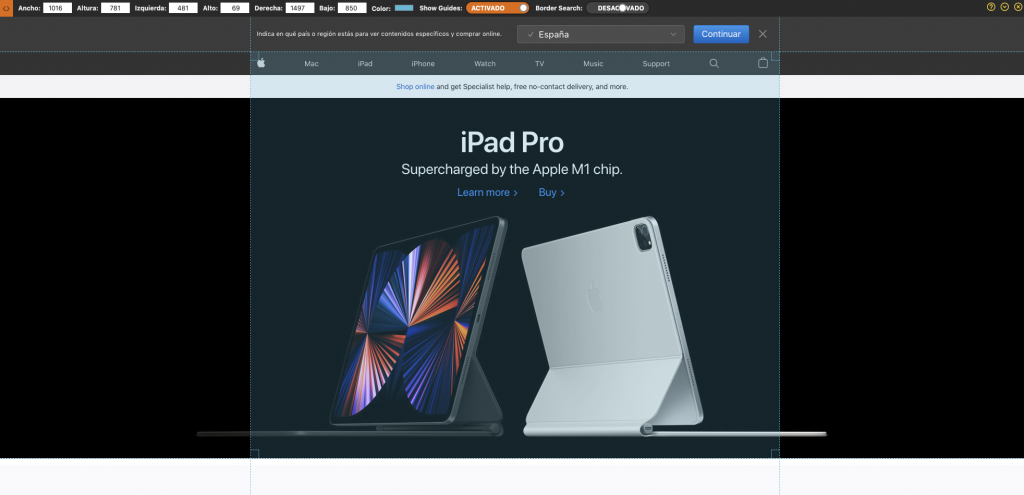
Herramienta muy sencilla con la cual vamos a poder medir en pixeles cualquier espacio que queramos en el navegador. También tiene una opción para identificar los elementos y saber exactamente que medida tiene ese logo o es bloque que nos interesa saber su medida.

Clic aquí para descargar PageRuler
5. Responsive Viewer

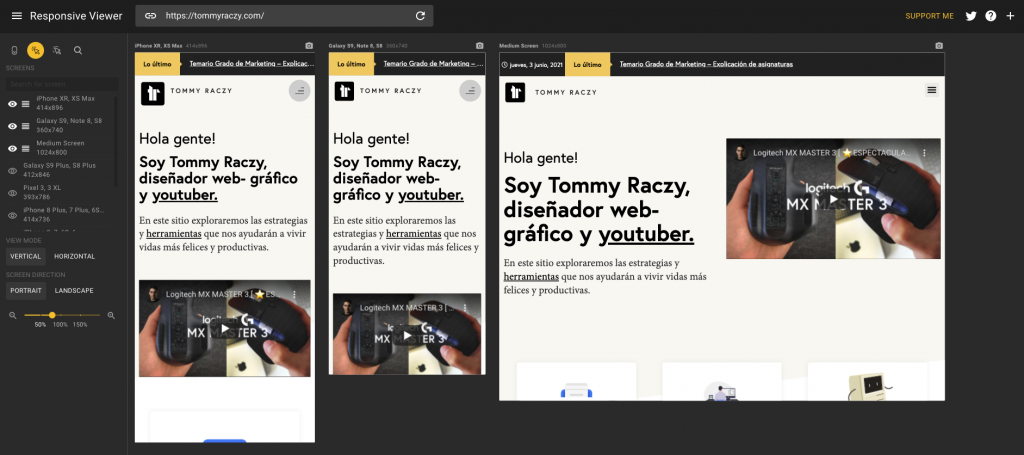
Claramente no diseñamos para un sólo dispositivo, es por eso que una web no puede ser barata. Afrontamos diferentes diseños y dependiendo del negocio a diferentes objetivos en móvil o en ordenador.
Por eso esta herramienta es bastante útil para ver si todo está encajado en un móvil o tablet, en vertical u horizontal.